javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

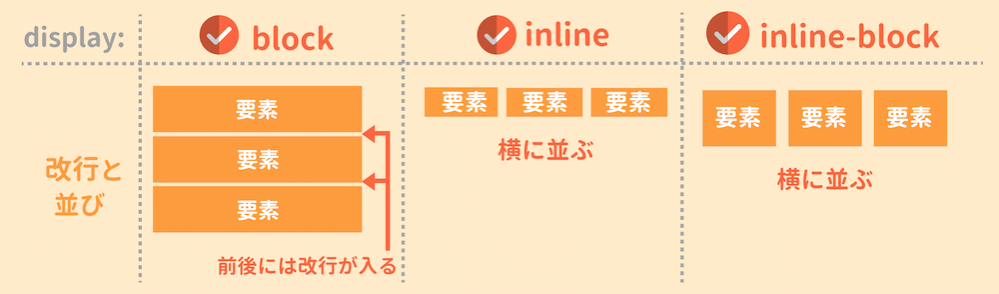
Alamin on X: "Give me 2 minutes and I'll teach you everything about CSS display property. ➼ CSS display property controls layout, visibility, and flow of HTML elements. with options like block,

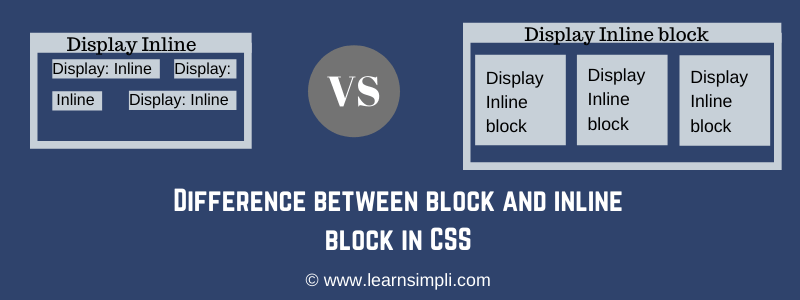
CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium
![Community Forums: [HTML] [CSS] I have told css to display a label as "inline -block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop Community Forums: [HTML] [CSS] I have told css to display a label as "inline -block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop](https://s3.amazonaws.com/files.d20.io/images/27209484/BXL42A0Jeehf-lOpg_Ld2g/original.PNG?1484057583)
Community Forums: [HTML] [CSS] I have told css to display a label as "inline -block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop
![css-inline-3] [css-display-3] Root inline box description conflicts with " Inline Layout Box Model" diagram · Issue #5555 · w3c/csswg-drafts · GitHub css-inline-3] [css-display-3] Root inline box description conflicts with " Inline Layout Box Model" diagram · Issue #5555 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/6610100/94390016-1568d700-0117-11eb-81a0-4a60cac2b294.png)